| MYベアオリジナルリングバナー専用タグ (バルビレッジリングへの参加はこちらから) |
|
 |
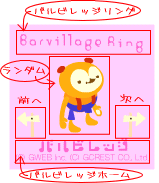
バナーの仕組みは左の図のようになっています。 バナーの切り取りサイズが極端に大きいとソースコードと食い違い上手く動きません。 それを避けるためにできるだけバナー画像ギリギリで切り取ってください。 デフォルトは150×150です。 ブログに貼り付ける場合サイドメニューの大きさで150×150では大きい場合があります。 その場合切り取ってからサイズ変更してください。 バナーの画像サイズによって3通りの専用ソースを用意してあります。 サイズ変更は縦横比保持で130×130、110×110でそれ以外のサイズはサポートできません。 お好きなサイズの物をDLしてください。 上記以外のサイズ希望の場合、ソースコードなどご自分で用意していただければ問題ありません。 下記タグで画像の大きさを指定しているので極端につぶれた感じだったり、 細長く見えた場合はお手数ですが切り取り作業にもう一度チャレンジしてみてください。 また、画像が乱れる(画質が悪くなる)場合はサイズが合っていません。ある程度サイズの近いソースを選び 思い切って width="150" height="150"このサイズの指定部分を外してみましょう。 画像の乱れがなくなります。その場合動作確認をして問題なければそのままお使いいただけます。 以下は参考までに・・・ せっかく作ったバナーやプレートをきれいに保存したい。 そんな方は切り取った素材を保存する際、拡張子を「gif」ではなく「png」で保存してみてください。 画質の劣化を防ぐことが出来ます。 |
| 150×150(デフォルト) | |
<IMG src="バナー画像のURL" width="150" height="150" border="0" usemap="#barv_ring"> <MAP name="barv_ring"> <AREA href="http://bar-ring.com/" target="_blank" shape="rect" coords="13,11,140,35" alt="バルビレッジリング"> <AREA href="http://bar-ring.com/cgi/ring.cgi?mode=next&t=0&id=あなたのID&no=0" target="_self" shape="rect" coords="108,83,137,116" alt="次へ"> <AREA href="http://bar-ring.com/cgi/ring.cgi?mode=back&t=0&id=あなたのID&no=0" target="_self" shape="rect" coords="12,83,47,116" alt="前へ"> <AREA href="http://bar-ring.com/cgi/ring.cgi?mode=randam&t=0&id=あなたのID&no=0" target="_self" shape="rect" coords="47,35,106,116" alt="ランダム"> <AREA href="http://www.barvillage.net/" target="_blank" shape="rect" coords="13,117,140,139" alt="バルビレッジホーム"> <AREA shape="default" nohref> </MAP> |
|
| 130×130 | |
<IMG src="バナー画像のURL" width="130" height="130" border="0" usemap="#barv_ring"> <MAP name="barv_ring"> <AREA href="http://bar-ring.com/" target="_blank" shape="rect" coords="10,10,122,29" alt="バルビレッジリング"> <AREA href="http://bar-ring.com/cgi/ring.cgi?mode=next&t=0&id=あなたのID&no=0" target="_self" shape="rect" coords="96,77,118,101" alt="次へ"> <AREA href="http://bar-ring.com/cgi/ring.cgi?mode=back&t=0&id=あなたのID&no=0" target="_self" shape="rect" coords="16,74,41,101" alt="前へ"> <AREA href="http://bar-ring.com/cgi/ring.cgi?mode=randam&t=0&id=あなたのID&no=0" target="_self" shape="rect" coords="43,31,95,100" alt="ランダム"> <AREA href="http://www.barvillage.net/" target="_blank" shape="rect" coords="10,102,122,121" alt="バルビレッジホーム"> <AREA shape="default" nohref> </MAP> |
|
| 110×110 | |
<IMG src="バナー画像のURL" width="110" height="110" border="0" usemap="#barv_ring"> <MAP name="barv_ring"> <AREA href="http://bar-ring.com/" target="_blank" shape="rect" coords="10,9,102,26" alt="バルビレッジリング"> <AREA href="http://bar-ring.com/cgi/ring.cgi?mode=next&t=0&id=あなたのID&no=0" target="_self" shape="rect" coords="83,64,100,8" alt="次へ"> <AREA href="http://bar-ring.com/cgi/ring.cgi?mode=back&t=0&id=あなたのID&no=0" target="_self" shape="rect" coords="13,65,33,86" alt="前へ"> <AREA href="http://bar-ring.com/cgi/ring.cgi?mode=randam&t=0&id=あなたのID&no=0" target="_self" shape="rect" coords="36,29,80,86" alt="ランダム"> <AREA href="http://www.barvillage.net/" target="_blank" shape="rect" coords="12,87,100,104" alt="バルビレッジホーム"> <AREA shape="default" nohref> </MAP> |
|
バナー画像のURLをhttp://〜からはじまる画像をアップしたURLに変えてください。 あなたのID部分を変えてください。(IDはバルビレッジリングに登録すると発行されます。まずはリングに参加しましょう。) |
|